Changelog
 Jake Loo
Jake LooThis release focuses on improving reliability, performance, and user experience with several key enhancements:
- Universal Bridge: Enables bridge and swapping
- Search: Enhances search capability to improve onchain knowledge and optimizes thirdweb documentation search and access
- Contract Interaction: Simulates transactions result and improves contract information retrieval
- Performance: Improves contract interaction latency and performance
- Improves token balance display with native token support
- Fixes intermittent failure when interacting with newly deployed contracts
- Improves error message formatting with actionable suggestions
- Improves handling of missing contracts with better error messages
 Jake Loo
Jake LooThis release significantly enhances Nebula's blockchain integration capabilities with a focus on improved multichain support, better token and NFT handling, and more robust authentication.
The model has been upgraded to provide more accurate and consistent responses more quickly. Users can now see the model's step-by-step thinking process as it performs tasks.
New approach to chain management. By default, only mainnet chains are enabled, to enable testnet requires setting context.networks = "testnet" in the /chat endpoint. The Chain IDs in the context may also be updated through conversations.
Breaking Changes 🔨
- Model Updates: Experience more accurate and consistent responses with the improved
t0_003model. - Chain Management: Defaults to mainnet only. Enabling testnets require specific flag in the context. By setting,
context.networks = "testnet" - Delegate Auth: Create a SIWE delegated auth tokens for scoped API access to chat and session.
Features ✨
- Guided Tool Prompts: More accurate tool selection by AI agents, resulting in fewer errors and more relevant responses.
- Improved Output Consistency: More standardized and predictable response formats, making automated parsing of outputs more reliable.
- Chain ID Parameter Prioritization: Explicit control over which blockchain they're interacting with, reducing confusion and errors from context-switching
- Comprehensive Blockchain Data Retrieval: Access detailed information about blocks, transactions, and events, enabling more complex analyses within the tool.
- Multi-chain Insight Support: Perform cross-chain operations and comparisons without needing to use separate tools or interfaces.
- Domain Name Resolution: Interact with human-readable domain names (like ENS) instead of complex addresses, improving usability.
- Human-readable Timestamps: See dates and times in standard formats rather than UNIX epochs, making information immediately understandable.
- Creating Assets: create different token standards (ERC20, ERC721, ERC1155) more easily.
- NFT Collection Name Display: Friendly collection names rather than just contract addresses, making NFT identification more intuitive.
- Better Wallet Balance Display: Updated token balances with proper decimal divisions, showing correct human-readable amounts. Correct token names for native blockchain currencies (e.g., ETH, MATIC).
- Nebula Auth Method: Developer can delegate scoped account access, improving security while maintaining functionality.
- Smart Account Validator: Smart contract wallets (using ERC-1271 and ERC-6492) can now authenticate with Nebula Auth.
 Greg
GregWe just released one of our biggest updates yet to the Universal Bridge API. These changes will be coming soon to the SDK and UI components.
The new response schema includes a steps field, which gives you all the info you need to build a comprehensive bridge and swap UI. This includes token metadata, price, expected execution time, input and output amounts, and the transactions to be executed.
A buy, sell, or transfer prepared quote will now look something like this:
Onramp quotes will now have the following schema:
The steps are to be completed after the use has done the initial onramp.
You can find all this and more in our API reference docs.
stepsparameter for all quotes with prepared transactions and estimates- Faster approximate quote responses
- Onramping with post-onramp cross-chain swaps
- Fiat quote included in onramp responses
- Removed ZK chains from intermediate steps, due to inconsistent addresses when using smart wallets
 Yash Kumar
Yash KumarWe have added CLI and SDK support for Stylus contracts.
This allows developers to use thirdweb CLI to create, publish, and deploy their contracts written with Stylus. The deployed contracts can be used via thirdweb dashboard or SDK.
- Rust toolchain should be installed (https://www.rust-lang.org/tools/install)
- Solidity (solc) should be installed (https://docs.soliditylang.org/en/latest/installing-solidity.html)
You can also use the Stylus quickstart guide for reference: https://docs.arbitrum.io/stylus/quickstart
Setup a starter repo (can be skipped if you already have a Stylus project)
npx thirdweb create-stylusThis will setup a project containing a template contract.
You can now publish this contract by running the publish command:
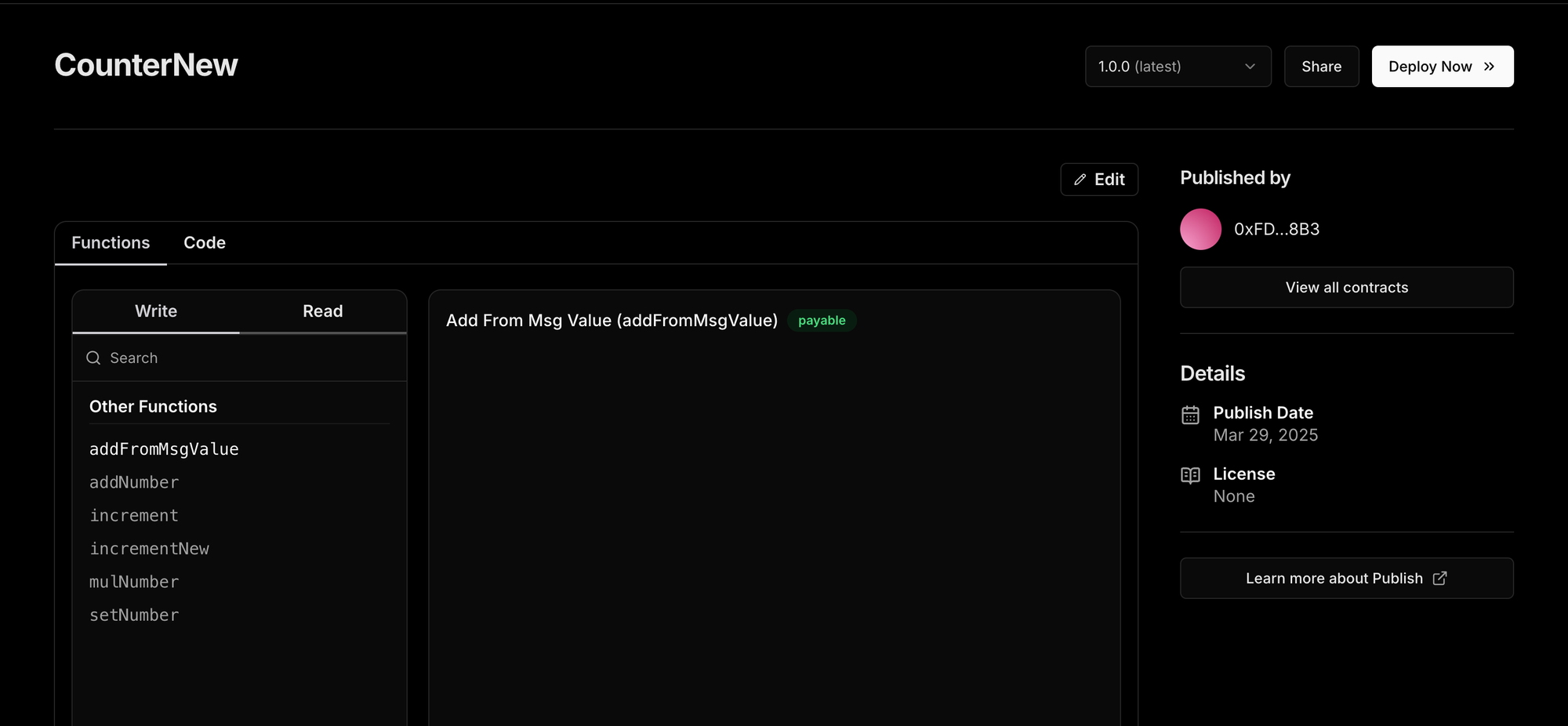
npx thirdweb publish-stylus -k <YOUR SECRET KEY>Publishing a contract saves the contract metadata to an onchain registry, and creates a contract page from where you can deploy a specific version of this contract multiple times.
This is how it will look:

Alternatively, you can use the deploy command to do a one-time deployment:
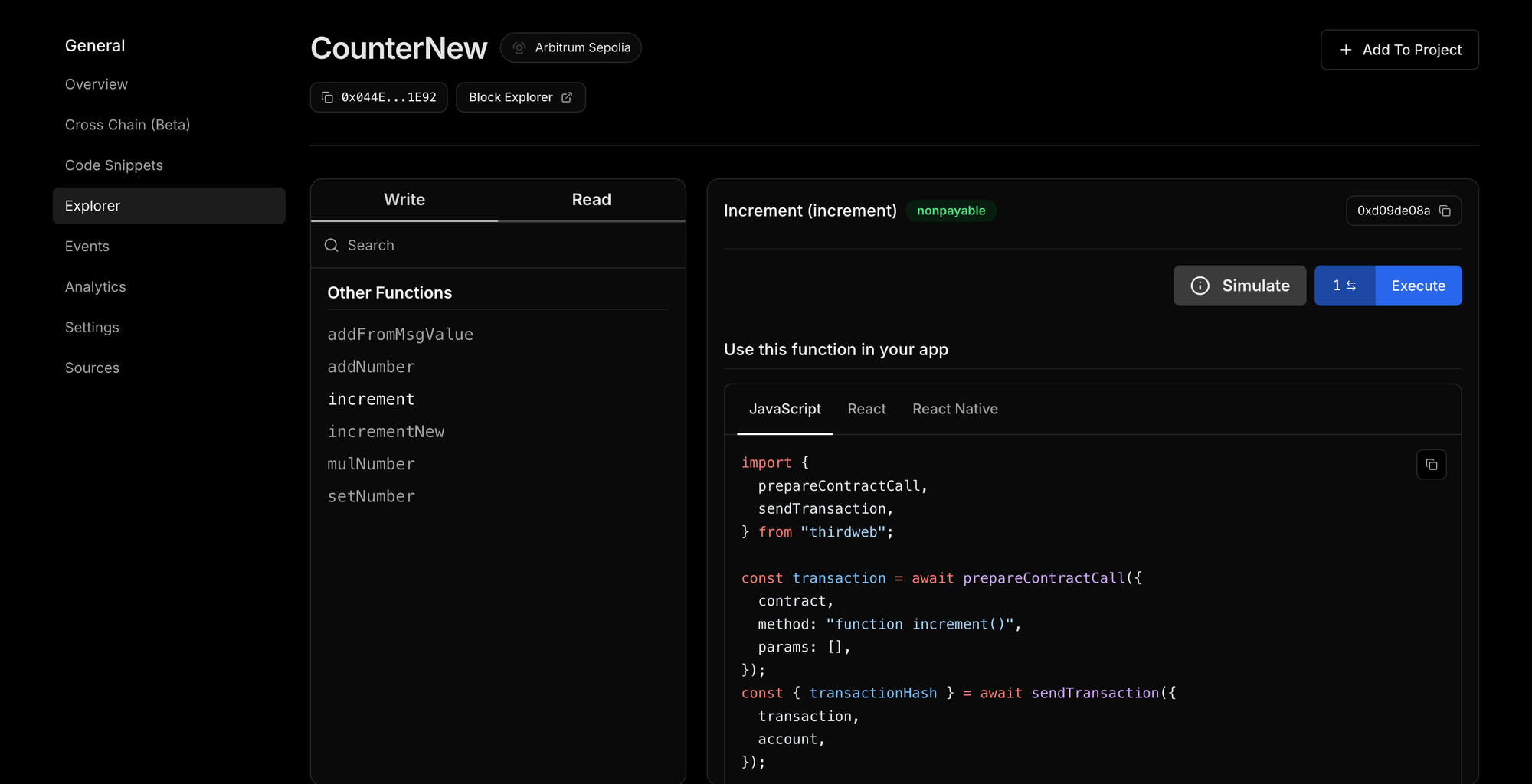
npx thirdweb deploy-stylus -k <YOUR SECRET KEY>After deployment, the contract will be available on thirdweb dashboard. You can interact with it via dashboard or integrate it in your app using the code snippets as shown below:

 Greg
GregWe've significantly increased the number of onramp routes available in the Universal Bridge widget. You can now onramp to chains like Mantle, Unichain, Lens, Treasure, and more. No SDK upgrade necessary. Try it out on the bridge page here.
 Arsenii
ArseniiWe’ve fixed the issues with how metadata links are resolved — and introduced a new way to give you control over it.
- Fixed a bug where metadata responses sometimes included incorrectly resolved URLs.
- Added validation logic to detect bad URIs in cached or stored metadata — and automatically re-fetches only the original source.
- Introduced a new
resolve_metadata_linksparameter (default:true) to all NFT endpoints which can return metadata. - When set to
false, the response will return original links such asipfs://andar://, instead of their resolved HTTP versions.
This gives clients full control — whether you want cleanly resolved URLs or raw metadata as authored on-chain.
 Joaquim Verges
Joaquim VergesWe're excited to announce a major enhancement to the thirdweb TypeScript SDK that will significantly improve the developer experience when building blockchain applications. With release 5.95.0, we've supercharged the SDK by integrating it with Insight - our in-house indexer - replacing traditional RPC calls for fetching contract state, events, balances, NFT metadata, and more.
The Power of Insight
Until now, the thirdweb SDK has relied primarily on RPC calls to fetch on-chain data. While functional, this approach sometimes faced limitations in terms of speed, reliability, and functionality. By integrating Insight directly into our SDK, we've addressed these challenges head-on, offering:
- Significantly faster queries for contract events, balances, and NFTs
- Enhanced reliability with reduced dependency on mutli roundtrip RPC calls
- Cross-chain functionality that lets you query data across multiple blockchains in a single call
- Advanced filtering capabilities for more precise data retrieval
The Connect UI modal now uses Insight to give your users a full wallet experience directly in your websites:
- Shows all ERC20 token balances
- Show all NFTs
- Shows past transactions of the connected wallet
You can now view all your tokens and NFTs in the connect modal
Your favorite thirdweb functions have been turbocharged with Insight integration:
getContractEventsgetOwnedNFTsgetNFTsgetNFT
These functions now automatically leverage our indexer on supported chains, with a graceful fallback to traditional RPC calls when needed.
If you're already using those functions in your app, no changes needed on your end, you'll just get the improved functionality out of the box.
If for any reason you need to turn off that behavior, you can pass useIndexer: false to always use RPC.
We've added a dedicated Insight namespace with powerful new functions:
Insight.getOwnedTokens()- Get ERC20 tokens owned by an address across multiple chainsInsight.getOwnedNFTs()- Get NFTs (ERC721 and ERC1155) owned by an addressInsight.getNFTs()- Get NFTs (ERC721 and ERC1155) for a given contractInsight.getNFT()- Get NFTs metadata for a given contract and tokenIdInsight.getTransactions()- Get all transactions for a given wallet addressInsight.getContractEvents()- Query indexed events with advanced filtering options
You can import those with import { Insight } from "thirdweb"
For developers who need direct access to our indexer API, we've released a standalone package: @thirdweb-dev/insight. This lightweight API wrapper provides:
- Typed functions, request bodies, and responses
- Always stays in sync with the Insight API
- Perfect for backend applications requiring optimized blockchain data access, without the rest of the SDK
For the existing functions, you will get the improved functionality out of the box without any changes. If you want to use the new multichain capabilities directly, here's some examples using the new Insight namespace:
With just a few lines of code, you can now retrieve all ERC20 tokens owned by an address across Base, Polygon, and Arbitrum networks simultaneously!
For developers who want low level access to the Insight API with type-safe functions, here's how to use the standalone @thirdweb-dev/insight package:
These functions will map one to one with the Insight OpenAPI spec and will stay in sync as the service changes.
These new features are available now in thirdweb SDK v5.95.0 and the new @thirdweb-dev/insight v1.0.0 package.
To get started:
Looking for dotnet/unity? It's already out, head over to the dotnet documentation to learn more.
This Insight integration is just the beginning. We're continuously working to enhance the thirdweb developer experience with more powerful indexing capabilities, additional cross-chain functionality, and deeper integration with our developer tools ecosystem.
Stay tuned for more updates, and as always, happy building!
For more detailed documentation on these new features, visit portal.thirdweb.com.
 Toomas Oosalu
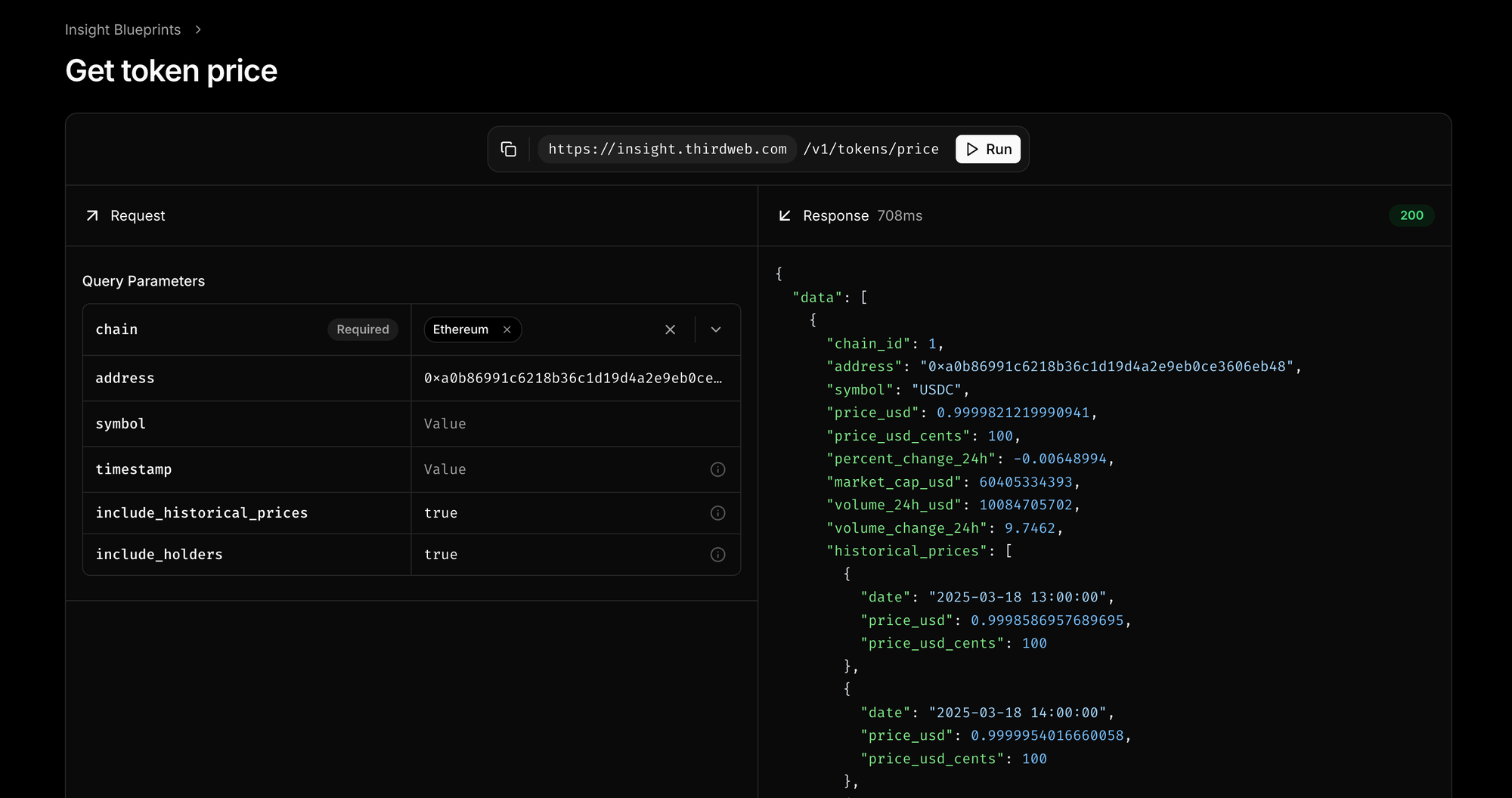
Toomas OosaluInsight adds more data to token price API to also return market data, historical price data and holder count in addition to the price!
The following data is now included by default for each token:
percent_change_24h - Percentage change of the price over the last day
volume_24h_usd - Trading volume in USD over the last day
volume_change_24h - Percentage change of volume over the last day
market_cap_usd - Market cap value in USD
By specifying include_holders=true query param the number of on-chain holders of the token will also be returned
By including include_historical_prices=true query param, the response will contain a list of token prices per hour over the last 30 days.
Here is an example response for USDC on Ethereum
Try it out in our playground

📖 Learn more about Insight - it’s open source and ready to power your applications!
 Joaquim Verges
Joaquim VergesWe're constantly working to improve the developer and administrative experience of ecosystem wallets. Today, we're excited to announce two significant enhancements to Ecosystem Wallets, designed to give you more flexibility and control:
- Unified User Search: Find users faster, regardless of the address you have.
- Better Ecosystem Analytics: You can now see how each partner brings users to your ecosytem over time
- Collaborative Partner Management: Empower your team to manage ecosystem partners and rules directly.
Let's dive into the details:
Managing users within your ecosystem just got easier. When you enable Account abstraction for you ecosystem, you can now query with users based on their originating Externally Owned Account (EOA) or their deployed Smart Account address. Previously, only EOA search was allowed.
What's New:
- You can now search for specific users within the Ecosystem Wallets dashboard using either their Signer Address (EOA) or their specific Smart Account address associated with your project.
How to Use:
You can also use the backend API directly.
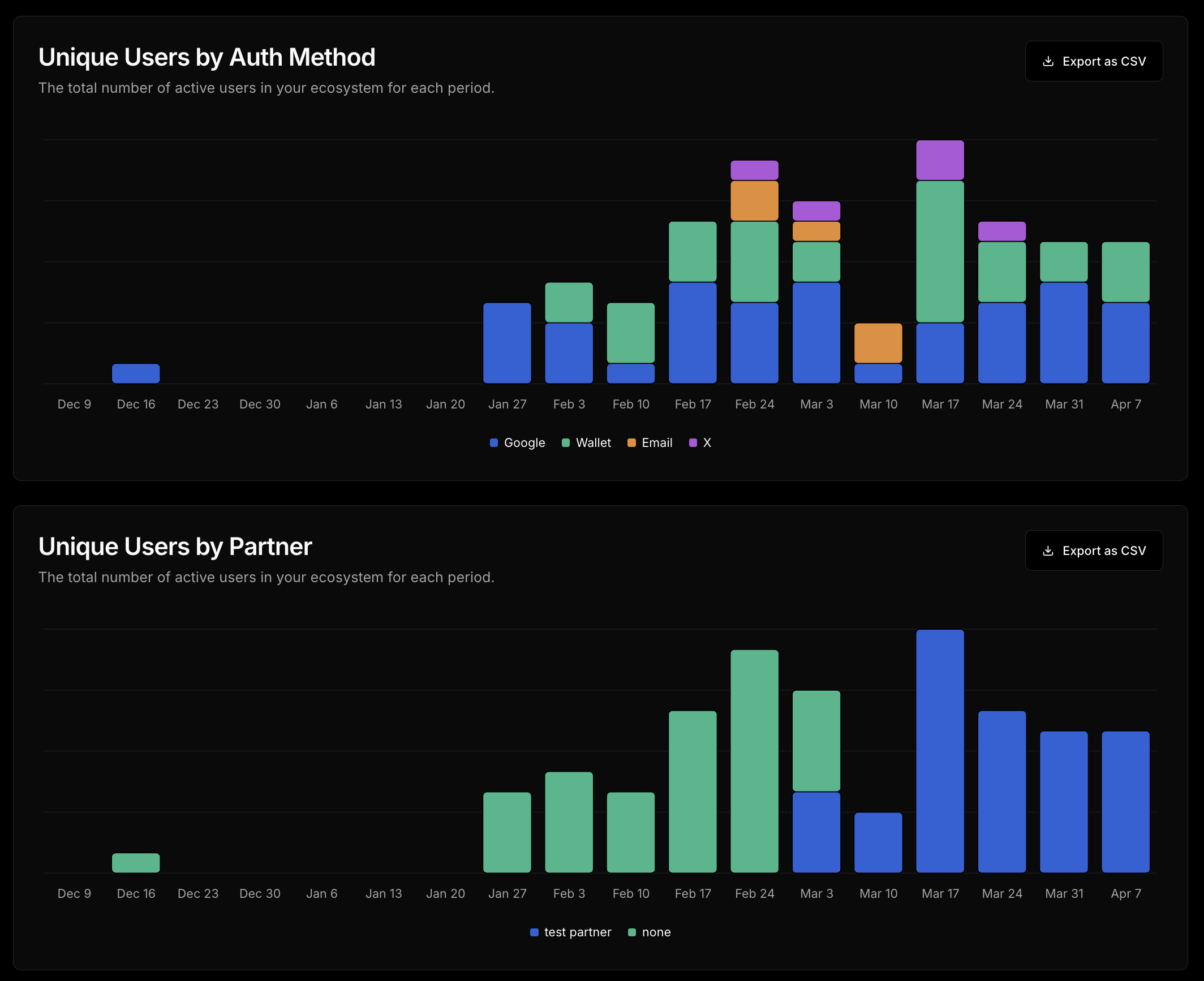
You can now view how much each partner is contributing to your ecosystem over time. Previously you could only see overall stats for the ecosystem.
What's New:
- Your ecosystem dashboard now shows connection analytics broken down by partner. So you can measure the success of each partner in your ecosystem.
How to Use:
- Simply navigate to your ecosystem page in the dashboard, and go to the analytics tab to see the new stats.

Managing the partners and rules that govern your ecosystem can now be done by anyone in your team. Previously, these configurations might have been restricted to the team owner.
What's New:
- Authorized team members within your thirdweb project now have the ability to add new Ecosystem Partners and edit the configurations and rules for existing partners directly from the dashboard.
How to Use:
- Team members with appropriate permissions can access the Ecosystem Partner configuration section within the thirdweb dashboard to add or modify partner details and rules. (Ensure your project's team roles are configured accordingly in the thirdweb dashboard settings).
These updates are live now in your thirdweb dashboard and SDKs.
Happy building!
 Arsenii
ArseniiWe’ve just completed a full rollout of metadata performance upgrades across all NFT-related API routes — and started extending the same treatment to ERC20s.
Every API call involving NFT metadata now performs a single, efficient data read per request — even for multichain queries. Whether you're pulling transfers, balances, or metadata directly, things just got a whole lot faster.
🚀 Performance Gains: NFT Metadata Latency Drops by 10x+
We’ve slashed the latency for NFT metadata queries — and the numbers speak for themselves. For example, data for GET /v1/nfts/:contract_address
| Metric | Before | After | 🔻 Improvement |
|---|---|---|---|
| p50 | 103 ms | 5.9 ms | ~17× faster |
| p75 | 152 ms | 13.4 ms | ~11× faster |
| p90 | 243 ms | 54.8 ms | ~4.4× faster |
| p95 | 327 ms | 99.3 ms | ~3.3× faster |
| p99 | 464 ms | 192.1 ms | ~2.4× faster |
| p99.9 | 555 ms | 242.3 ms | ~2.3× faster |
| Max | 756 ms | 290.2 ms | ~2.6× faster |
GET /v1/nftsandGET /v1/nfts/transfersalso saw solid improvements in the ~1.1× to 2.9× range, with reduced tail latencies and smoother performance across the board.- Not just faster — more consistent, with reduced tail latencies and fewer spikes in production.
- These performance gains are now live for all metadata queries hitting the NFT endpoints.
We’ve started persisting ERC20 metadata as well, laying the foundation for more efficient token balance queries with rich metadata. Stay tuned — optimized joined queries are on the way.
We’ve consolidated NFT balance queries under a single route:/v1/nfts/balance/{ownerAddress}
This new endpoint works across ERC721 and ERC1155 standards, supports multichain queries out of the box, and is the one we recommend going forward.
Heads up: the old ERC721/ERC1155-specific balance endpoints are still live, but are now officially deprecated.
This makes it easier than ever to query, display, and work with NFTs and tokens at scale — with less overhead and more consistency.
 Toomas Oosalu
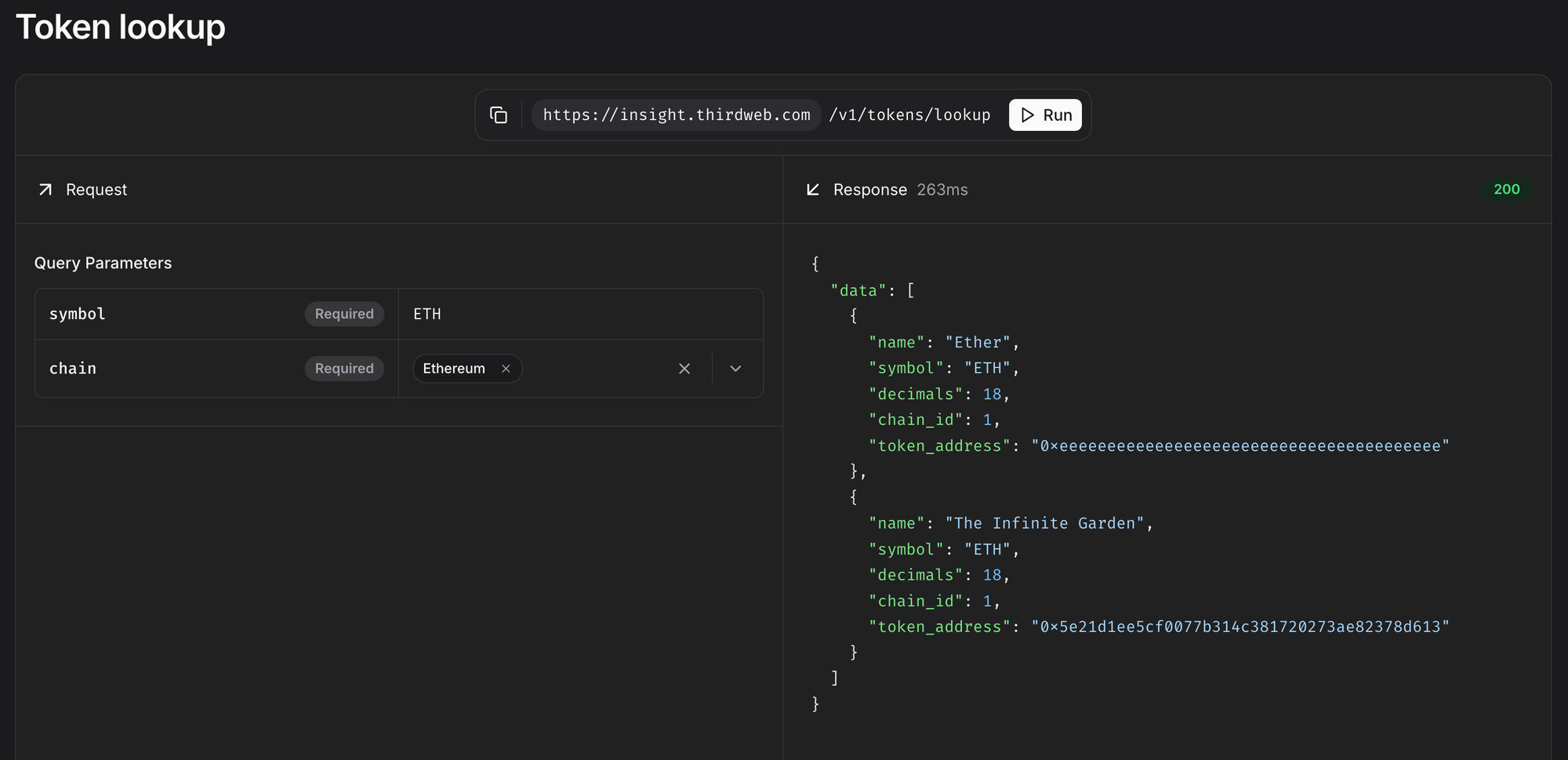
Toomas OosaluInsight adds two new endpoints - one to lookup a token based on symbols and one to retrieve an NFT collection's metadata.
Search for tokens by their symbol across 6000+ tokens.
Symbols are not unique nor strictly curated however, so be careful with how you use them!
To fetch all tokens with symbol ETH on Ethereum and B3
Try it out in our playground

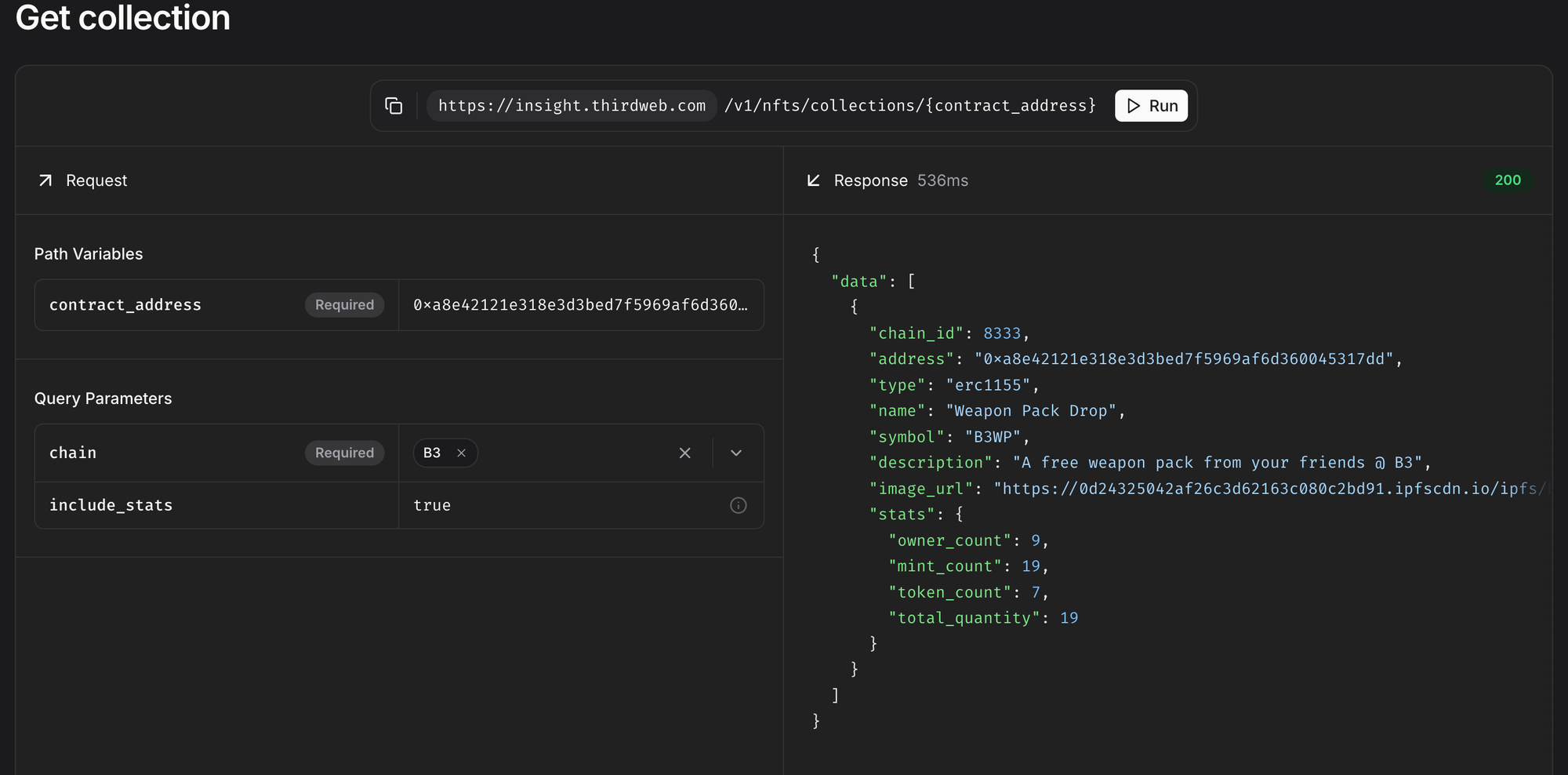
Get metadata about an NFT collection.
By including a include_stats=true query param, you can also get the following statistics about a collection:
owner_count- Amount of distinct addresses that hold the NFTsmint_count- Amount of NFT tokens that have been mintedtoken_count- Amount of distinct token IDs that currently existtotal_quantity- Amount of tokens that currently exist
Try it out in our playground

📖 Learn more about Insight - it’s open source and ready to power your applications!
 Toomas Oosalu
Toomas OosaluWe're excited to announce that thirdweb Insight has expanded its blockchain data querying capabilities to 84 chains, adding these 17 new chains:
- Shape
- Unichain Sepolia
- Forma
- Flare
- Flare Coston2
- Berachain
- Berachain Bepolia
- Plume testnet
- Lens
- Mode testnet
- Blast Sepolia
- Arbitrum Nova
- World Chain Sepolia
- 0g Newton testnet
- Scroll Sepolia
- Linea Sepolia
- MegaETH testnet
What This Means For Developers
With these additions, you can now use all of Insight's powerful features across these new chains.
Try them out on the playground!
View All Supported Chains
For a complete list of supported chains and their respective chain IDs, check the thirdweb chainlist.
📖 Learn more about Insight - it’s open source and ready to power your applications!
 Greg
GregWe've added support for MAGIC on Treasure (61166) and GHO on Lens (232) to our Universal Bridge, bringing the total number of routes available to over 35,000. Check out the full API reference here to get started, or try it in the playground.
 Arsenii
ArseniiWe’ve rolled out a series of performance upgrades across the board to make NFT metadata queries faster, smarter, and more reliable than ever.
- NFT metadata, ownership info, and token data are now pulled in a single optimised query internally, reducing the number of round trips and improving latency consistency.
- This makes NFT-related endpoints much more consistent at scale.
- Metadata is now fetched on-demand only when needed, skipping unnecessary lookups for already known or irrelevant data.
- We've introduced a system to automatically skip refetching metadata that’s deemed not worth roundtrips — improving efficiency without losing accuracy.
- Queries for metadata are now parallelised, making better use of compute resources.
- Owner and balance aggregations are now handled more effectively, ensuring both speed and correctness in multi-owner or high-traffic collections.
- Fixed a major issue where NFT transfers were duplicated across chains. Transfer data is now properly filtered per chain, ensuring clean and accurate results.
- Transfer endpoints now properly correlated to chain identification to avoid any confusion in multichain contexts.
All of these improvements won’t just apply to NFTs — we’re extending the same performance, consistency, and metadata logic enhancements to ERC20 tokens as well.
🔁 What's next? All of these improvements won’t just apply to NFTs — we’re extending the same performance, consistency, and metadata logic enhancements to ERC20 tokens as well.
💡 Result? lower and more predictable response times, better metadata hygiene, and fewer redundant operations — even across large multichain datasets.
Let us know what you think — or better yet, try it out and feel the speed.
 Greg
GregEver wondered if your token is supported on Universal Bridge? You can check all routes for a given token using the routes page. Search by chain ID, token address, token symbol, or name for all origin and destination routes. You can access the site at thirdweb.com/routes.
 Greg
GregYou can use the transactions array returned by a Universal Bridge prepared quote to easily execute a full route from origin to destination. This pattern is now even easier with transaction action fields included to denote what each transaction does. The most important of these actions is the approval type, which represents a pre-assembled approval transaction. The approval will account for the sender's existing set allowance and what token is needed for the next step.
A quote response might look something like this:
To execute this bridge with the TypeScript SDK, use sendAndConfirmTransaction to send each transaction, and wait for a successful Bridge.status response for each non-approval transaction:
It's that easy to implement bridging and swapping in your app. Want to get started? You can find the full API reference here.
 Toomas Oosalu
Toomas OosaluInsight now supports webhooks so you can build pipelines and receive notifications when specific blockchain events or transactions occur!
With the introduction of webhook support in Insight, you can now seamlessly integrate blockchain data into your applications or workflows. Webhooks allow you to automatically receive near real-time notifications whenever specific blockchain events or transactions occur, eliminating the need for constant polling of the blockchain.
- Automate Workflows: Trigger actions in your applications or services when a specific blockchain event happens (e.g., a token transfer, contract interaction, or wallet activity).
- Monitor Blockchain Events: Stay updated on relevant events without manually querying the blockchain.
- Build Custom Pipelines: Use webhooks to feed blockchain data into analytics tools, databases, or other systems for further processing.
- Filter Specific Data: Configure webhooks to only receive notifications for events or transactions that meet your specific criteria, such as a particular contract address or event type.
Yes! Insight webhooks provide decoded data for events and transactions. This means you’ll receive human-readable payloads that include all relevant details, such as parameters and values associated with the event or transaction. This makes it easier to process and use the data directly in your applications without additional decoding steps.
To enable this, you have to define specific event signatures / function signatures and partial ABIs in the webhook filter configurations.
For more details on setting up and managing webhooks, visit the following resources:
📖 Learn more about Insight - it’s open source and ready to power your applications!
 Yash Kumar
Yash Kumar Samina Kabir
Samina KabirWe’ve released the Agglayer Module, designed to enable secure and seamless cross-chain transfers of ERC-20 tokens using Agglayer, an interoperability protocol. Learn more about Agglayer.
Please note: This module is currently in beta while the Agglayer bridge is not live in implementation. This means deployments are limited to Sepolia and Cardona as it requires Ethereum as an L1 and zkEVM as L2.
The Agglayer Module is a module contract that can be added to any ERC-20 modular contract built with thirdweb’s modular framework. It allows developers to bridge ERC-20 tokens across any EVM-compatible chain.
As the Ethereum ecosystem continues to grow with the introduction of more Layer 2 networks, fragmented liquidity and isolated user experiences have become major challenges. Without interoperability, assets are locked within specific chains, limiting usability and adoption.
The Agglayer Module helps address this by enabling interoperability at the contract level—allowing tokens to move freely across chains, reducing fragmentation, and improving the overall developer and user experience.
- EVM-compatible – Works across all EVM chains
- Modular and upgradeable – Can be installed or removed from any ERC-20 modular contract
- Dashboard integration – Easily install through the thirdweb dashboard with no additional configuration
- Cross-chain functionality – Mint tokens and send them to other chains seamlessly
- The module currently only works with ERC-20 modular contracts
- It must be installed on the contract in order to function
- Use or deploy an ERC-20 modular contract
- Add the Agglayer Module through the thirdweb dashboard
- Mint and bridge tokens as needed
As always, please don't hesitate to contact us for any questions or support.
 Toomas Oosalu
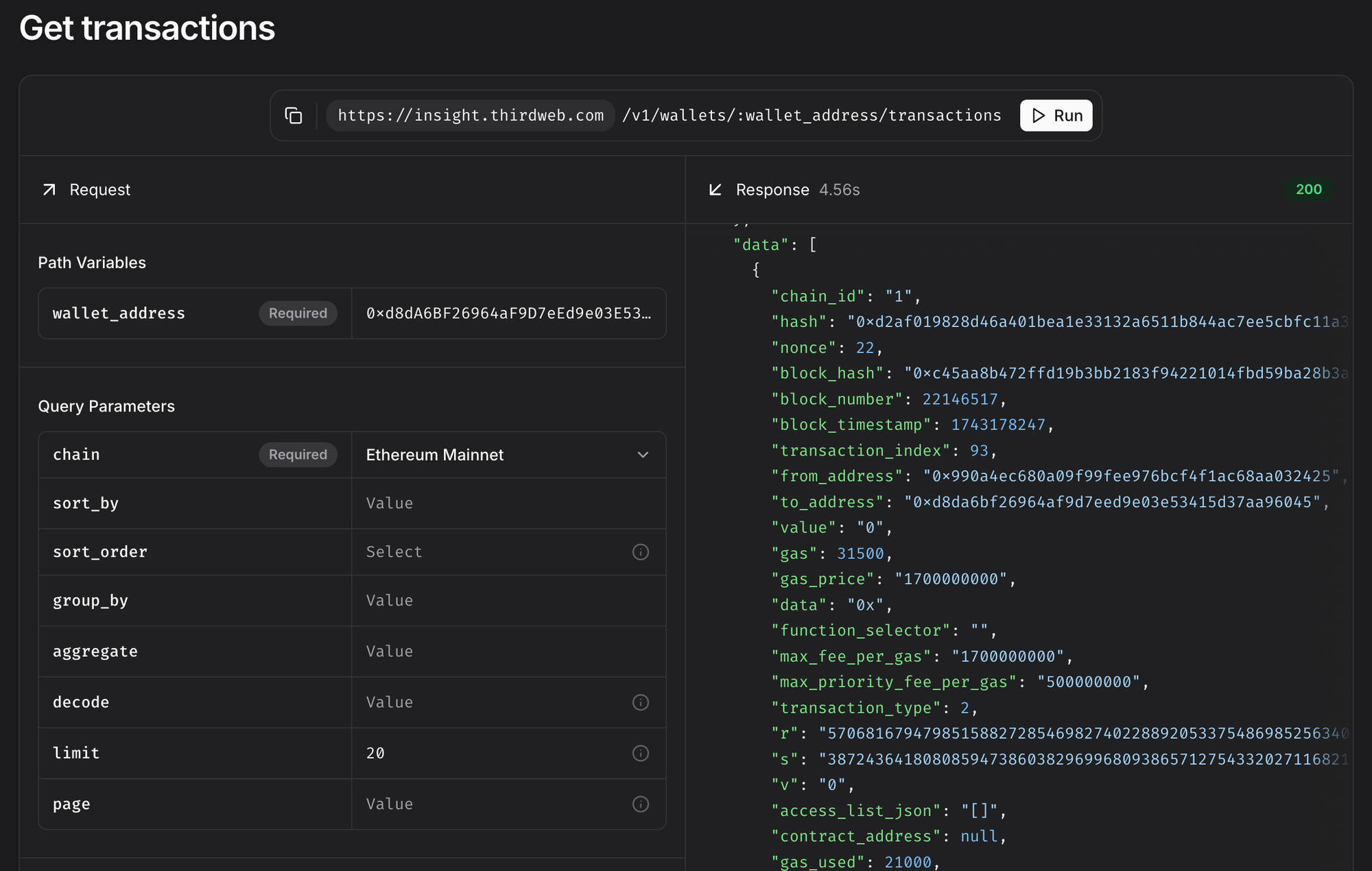
Toomas OosaluInsight added support for querying a wallet's transactions (both inbound and outbound). Previously this had to be two separate queries, but can now be done by a single query.
Try it out in our playground

To fetch a wallet's transactions on Ethereum
📖 Learn more about Insight - it’s open source and ready to power your applications!
 Greg
GregWith v5.93.0 of the TypeScript SDK, we've added full beta functionality for thirdweb's new Universal Bridge. The bridge currently covers 50+ chains and over 30,000 routes.
- Bridge.Buy - Specify an exact destination amount to receive
quote: Get estimates without a wallet connectionprepare: Get finalized quotes with transaction data
- Bridge.Sell - Specify the exact origin amount to send
quote: Get estimates without a wallet connectionprepare: Get finalized quotes with transaction data
When you call prepare, you might get multiple transactions back. You must send all transactions in order and sequentially for the full route to succeed. Before sending each transaction, call Bridge.status for the previous transaction until it returns COMPLETED. Do not simply wait for the transaction receipt, as this doesn't account for the destination chain transaction (if there is one).
The transactions returned do not include approvals. Send any necessary approvals before their corresponding transactions.
- Bridge.routes - Advanced function to discover and filter available bridge routes
- Filter by token address, chain ID, or both
- Full pagination support with customizable limit and offset
- Bridge.status - Comprehensive transaction status tracking
- Clear status indicators: "COMPLETED", "PENDING", "FAILED", or "NOT_FOUND"
- Detailed transaction reporting including origin and destination amounts and chains
- Standardized error handling with descriptive, formatted error messages
- Four underlying types are exported for use with the bridging functions:
Route: Defines bridge routes between chains and tokensStatus: Represents bridge transaction status dataQuote: Contains detailed bridge transaction quote informationPreparedQuote: Extends Quote with complete transaction data
The Bridge module is accessible as a top-level export:
Use Bridge.Buy, Bridge.Sell, Bridge.routes, and Bridge.status to access the corresponding functionality.
Or, import the functions directly from the module: